- SolSuite 2024 24.5 Rus + Graphics Pack + Portable + RePack
- CCleaner Professional For Android 24.22 Build 800010879
- Bandicam 8.0.0.2509 RePack
- FBReader Premium 3.7.7
- Moon+ Reader Pro 9.7 Build 907005
- OfficeSuite + PDF Editor Premium 15.0.54212
- Reg Organizer 9.50 Final RePack
- Internet Download Manager 6.42.25
- Electrodoc Pro 6.0
- LazyMedia Deluxe Pro 3.343
Веб разработчик 6.0. Видеокурс (2017)

Изучив этот видеокурс вы получите фундаментальные знания в работе с HTML и CSS, а также научитесь верстку сложных, адаптивные сайты с применением jаvascript и PHP.
Курс тебе подойдет, если ты:
• Уже разбираешься в HTML/CSS;
• Имеешь постоянную практику верстки, но не применяешь в своих работах jаvascript и PHP;
• Давно верстаешь самостоятельно, но чувствуешь нехватку знаний при выполнении сложных заказов;
• Еще не применяешь в своей работе препроцессоры, сборщики и другие инструменты по ускорению верстки;



Содержание:
01. Установка необходимых программ
02. Работа с дизайн-макетом
03. Директория с проектом. Планировщик Gulp
04. GitHub Pages
05. БЭМ
06. Сетки
07. Сниппеты
08. Подключение шрифтов
09. Пишем стили для нашего сайта. Препроцессоры. (Часть 1)
10. Иконочные шрифты
11. Эффекты при наведении и свойство transition
12. Всплывающие окна без JS
13. Анимация на CSS3
14. Flex CSS. Теоретическая часть
15. Адаптивная верстка и Pixel Perfect
16. jQuery
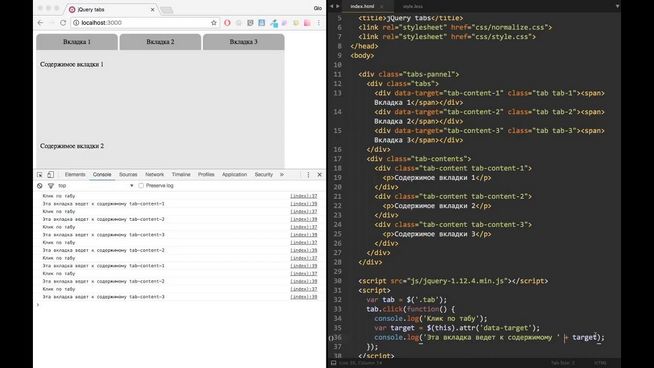
17. Аккордеон и табы для сайта
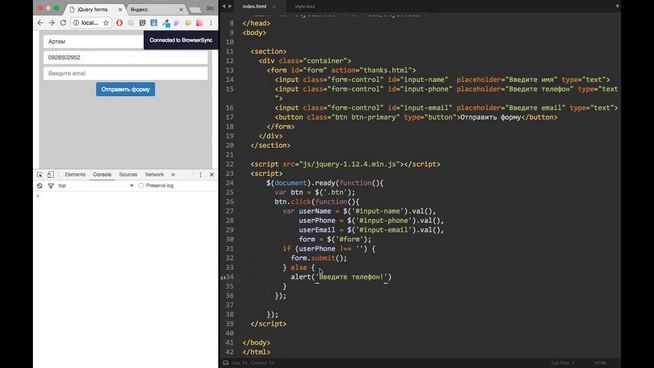
18. Работа с формами в jQuery
19. Всплывающие (модальные) окна на jQuery
20. Видео фон на сайте
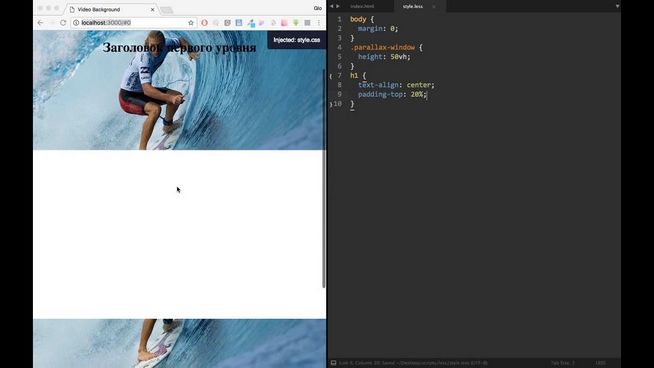
21. Parallax эффект на сайте
22. Отправка данных на почту
23. Установка Геокарт на сайт
24. Проверка кода на валидность
25. Оптимизация скорости загрузки сайта
26. Установка на сайте счетчиков аналитики
27. Натягиваем шаблон bootstrap на WordPress
28. Система оплат на сайте
29. Развитие себя как специалиста
Урок по созданию калькулятора на jQuery
*Этапы создания сайтов. Прототипирование своего первого сайта
*Flex CSS практика
*Видео-урок по слайдерам
*Как отладить свою верстку. Инструмент DevTools
*Поговорим о коде. Плагин Emmet
*Практика. Верстаем меню на jQuery
*Практика. Выгружаем сайт на хостинг
*Практика. Препроцессоры
*Продажи
*Скайп записи
*SEO Бонусный урок
Автор: Артем Исламов
Язык: Русский
Формат: MP4 (+ доп. файлы)
Видео: AVC, 1280x720, ~308 Kbps
Аудио: AAC, 126 Kbps, 48.0 KHz
Размер файла: 7 ГБ
Скачать Видеокурс - Веб разработчик 6.0
Этот блок был удален по требованию правообладателя. Если вы считаете, что это ошибка, обратитесь к Администратору.
Помогите сайту, поделитесь с друзьями ссылкой на эту страницу:
